Rendering:-
Renderings are individual presentation components that mostly contain markup.
View Renderings
Rendering placeholder on layout
@Html.Sitecore().Placeholder("body")
Binding Model with View
To make a field editable in Experience Editor, you can use the Editable method in this way:
Renderings are individual presentation components that mostly contain markup.
View Renderings
A view rendering is the simplest Sitecore MVC rendering type. Sitecore invokes the mvc.getModel pipeline to determine and construct the model to pass to the view as specified in the view definition item. It then passes that model to the class compiled from the .cshtml file specified in the view definition item.
Creating a view rendering
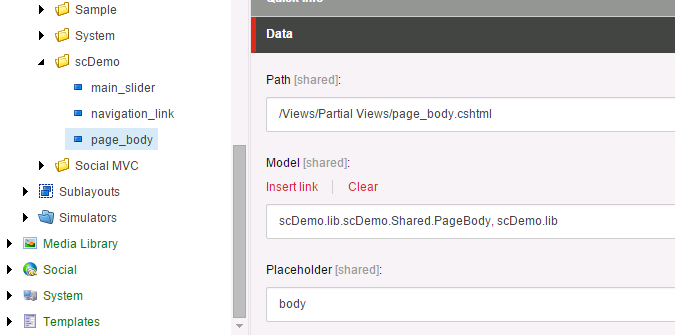
1. Go to Sitecore> Layout> layouts> Renderings> {your project folder}> {your rendering}
2. Path:- write .cshtml file path eg. /Views/Partial Views/page_body.cshtml
3. Model:- write path of your Model that you want to bind with this view with class library name, Eg. scDemo.lib.scDemo.Shared.PageBody, scDemo.lib
3. Model:- write path of your Model that you want to bind with this view with class library name, Eg. scDemo.lib.scDemo.Shared.PageBody, scDemo.lib
3. Placeholder:- here you need to write your placeholder key.
 |
Installing Glass mapper
Glass.Mapper is distributed using Nuget package management. You can install Glass.Mapper using one of the following simple commands in the Package Manager Console:
PM> Install-Package Glass.Mapper.Sc
Visual Studio Project
Creating model:-
While creating model just keep few things in your mind.
1. Define your TemplateId
2. Declare your template fields as properties.
Creating model:-
While creating model just keep few things in your mind.
1. Define your TemplateId
2. Declare your template fields as properties.
[SitecoreType(TemplateId="{CB596E4B-A9F0-44B9-88F8-96DC130408BC}",AutoMap=true)]
public interface PageBody:IBaseType
{
[SitecoreField("Page Title")]
string PageTitle { get; set; }
[SitecoreField("Page Body")]
string PageBodyText { get; set; }
}
Rendering placeholder on layout
@Html.Sitecore().Placeholder("body")
Binding Model with View
To make a field editable in Experience Editor, you can use the Editable method in this way:
@inherits Glass.Mapper.Sc.Web.Mvc.GlassView<scDemo.lib.scDemo.Shared.PageBody>
<div class="col-lg-12">
<h2>@Editable(Model, x => x.PageTitle)</h2>
<span>
<h2>@Editable(Model, x => x.PageBodyText)</h2>
</span>
</div>